運算子(Operators)
運算子是計算符號,讓我們可以做運算,計有- 算數運算子(Arithmetic Operators)
- 指派運算子(Assignment Operators)
- 比較運算子(Comparison Operators)
- 邏輯運算子(Logical Operators)
- 型態運算子(Type Operators)
- 位元運算子(Bitwise Operators)
算數運算子(Arithmetic Operators)
計有以下數種:
- +: addition(可用於數字相加,數字+字串,字串+字串) >> console.log(10+10);
- -: subtraction >> console.log(10 - 1);
- *: multiplication >> console.log("5"*2);
- /: division >> console.log(10/3);
- %: modulus(remainder) >> console.log(10%3);
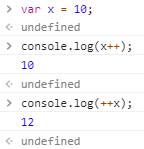
- ++: increment >>

印出x++表示印x,++在後面,印出++x表示先計算加1再印出x。 - --: decrement 與++用法相同,只不過是減1。
- **: power >> console.log(3**5);
指派運算子(Assignment Operators)
- = : >> x = 5
- +=: >> x += 5
- -=: >> x -= 5
- *=: >> x *= 5
- /=: >> x /= 5
- %=: >> x %= 5
比較運算子(Comparison Operators)
- ==: equal to(only value) >> "5" == 5 (true)
- ===: equal value and equal type
- !=: not equal >> "5" != 5 (false)
- !==: not equal value or not equal type
- >: greater than
- <: less than
- >=: greater than or equal to
- <=: less than or equal to
- ?: ternary operator >> 10 > 5 ? "Yes": "No"
邏輯運算子(Logical Operators)
- &&: logical and
- ||: logical or
- ! : logical not
型態運算子(Type Operators)
- typeof: returns the type of a variable
- instanceof: returns true if an object is an instance of an object type
位元運算子(Bitwise Operators)
- &: and >> 0101 & 0100
- |: or >> 5|2
- ~: not >> ~5
- ^: xor >> 1^5
- <<: zero fill left shift >> 10 << 2 (*4)
- >>: signed right shift >> 10 >> 1 (/2)
- >>> zero fill right shift >> 10 >>> 1
