Widget
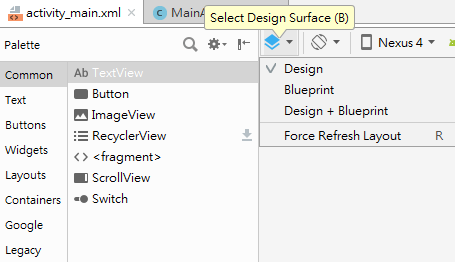
手機程式類似視窗程式設計,widget為其中的元件,例如之前顯示Hello World的元件即為一個元件(TextView)。在activity_mail.xml下,顯示手機的左手邊有兩個小視窗,上方為Palette,下方為Component Tree,Palette內含可以使用的widget,如下圖:
- 順帶一提,使用旁邊的Select Design Surface(B)來選擇顯示手機的Design畫面,還是Blueprint畫面,還是兩者皆顯示。

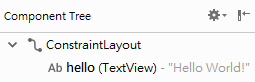
- 在此顯示程式畫面的布置(Layout),而其中包含一個名為hello(你顯示的不是hello,應該是內定值,下面會介紹如何命名)的Widget(TextView),其內有一內容為Hello World!的字串。

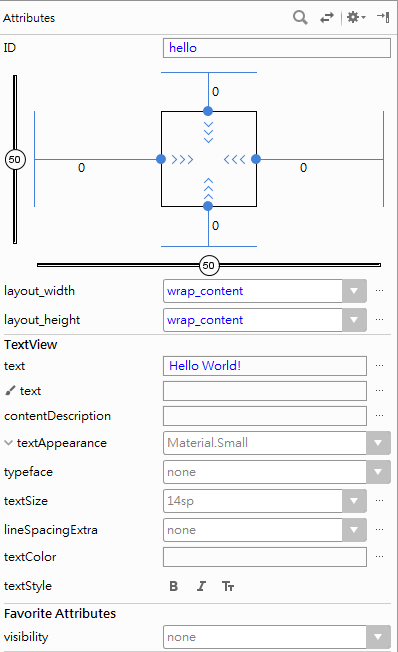
- 此處的資訊即為該TextView的資訊(fewer attributes),在上方放大鏡圖樣的右邊有一個左右箭頭的圖像(View all attributes),點擊可切換至顯示所有資訊內容的畫面,再點擊一次又會換回來。也可以在此視窗的最下方找到View all attributes(或View fewer attributes)來切換。
- 在最上方可以看到ID,修改ID名稱,按Enter,可以看到Component Tree內的元件ID跟著改變。
- 在ID左邊與下方各有一個bar,中間有個圓形其中有數字,數字為50表示元件介於視窗中間,你可以使用左鍵按著圓圈移動來試著調整元件位置。。
- 中間的四方框代表元件,四面各有一個數字(初始應為0),此數字代表邊界。例如將上方數字改為32,表示元件與上方邊界的距離至少32。其他方向類似。
- 你可以在中間的手機畫面上直接拖曳元件來調整位置。
- 在下方的layout_width與layout_height可以控制元件的大小,預設值為wrap_content,表示元件的大小與內容相當(e.g. 隨著文字內容大小改變)。若將內容改為match_parent,表示會符合parent的大小,例如將layout_width改為match_parent,那麼TextView的寬度等於視窗的寬度。
- 再往下則為TextView的內容,第一個Text是為內含文字字串,你可以在此直接修改顯示內容。
- 下方的幾個選項可以修改字型,字體,大小,顏色等等。
Button
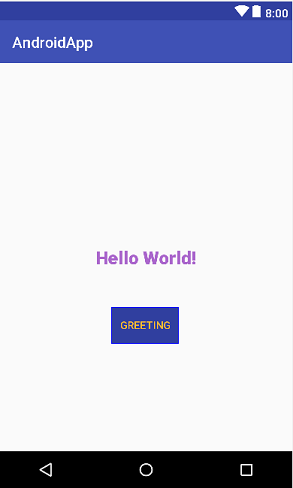
接下來介紹Button元件。在Palette上點Button(common > Button or Buttons > Button),拖曳到手機任意位置上,在Attributes的四方框四面的+號上點開邊界。修改ID(btnGreeting)與顯示文字(GREETING),將按鈕調整到你想要的位置並修改其屬性(文字大小背景顏色等)。
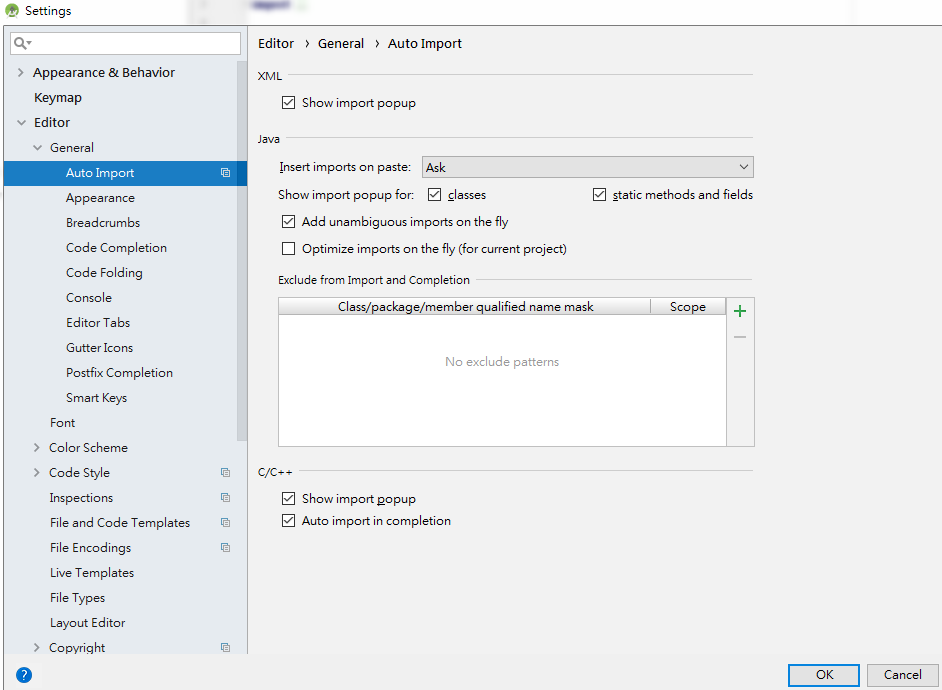
設計好了外觀,接下來切換到MainActivity.java,我們需要在此設計按鈕被按下後產生甚麼效果。因為設計程式時會需要import相關package,要記住所有package的名稱太麻煩,所以先設定自動import。做法是選擇File>Settings...,在跳出來的視窗中找到Editor>General>Auto Import,並將各選項設定如以下畫面。

AppApplication1
- 在原來的程式內加上有註解的程式碼,import的部分會自動加入
- 宣告btnGreeting與tvHello兩個元件 。
- 在onCreate(表示建立之時)之內取得兩個元件,並將其cast成所需的形式(e.g. 使用(Button)用來將取得的物件cast成為Button)。findViewById()函數用以根據Id取得View物件。R表示Resource,R.id.hello整個意思是resource內id名為hello的view物件。
- setOnClickListener()方法用來設定Button的按下事件,參數為View.OnClickListener物件,其為一interface,需實現onClick(view)方法。setText()方法可以設定元件的顯示字串。也就是說按下Button後,TextView的文字會由Hello World!變成What's up!,執行一次看看結果。
Text > Plain Text
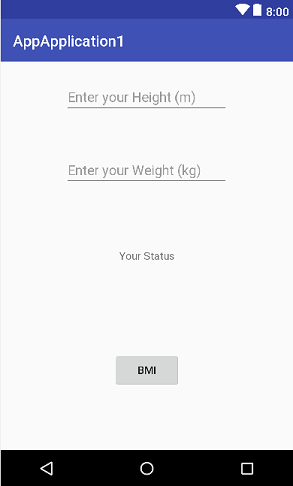
當要設計一個需要輸入數值的程式,例如計算BMI,我們需要可以接受使用者輸入的元件,選擇使用Text > Plain Text。在Palette選擇Text > Plain Text,置於適當的位置。設計計算BMI的程式需要輸入身高與體重,所以需要兩個Plain Text。而顯示計算後的結果需要一個TextView(common > TextView or Text > TextView),此外,尚需要一個Button來觸發計算。所以可以配置如下圖。

- 作為練習使用,可以重開專案或是修改上一個例子。
- 將第一個Plain Text的ID設為txtHeight,清空顯示文字,並點開其邊界。
- 將第二個Plain Text的ID設為txtWeight,清空顯示文字,並點開其邊界。
- 將TextView的ID設為tvBMI,顯示文字設為Your Status,並點開其邊界。
- 將Button的ID設為btnBMI,顯示文字設為BMI,並點開其邊界。
- 通常我們應該在每一個Plain Text的旁邊再加上一個TextView,提示此處應該要輸入甚麼資訊,在此我們採用Hint方式。點擊txtHeight,在attributes視窗點View all attributes,在列表中找到Hint,輸入Enter your Height(m)。同樣點擊txtWeight,在attributes視窗點View all attributes,在列表中找到Hint,輸入Enter your Weight(kg)。你可以在元件上看到這些文字。
- 切換到MainActivity.java撰寫程式。
AppApplication1
- 與之前相同,利用findViewById()方法取得元件,在此的元件變數名稱不一定要與其ID相同,不過可以相同,且不易搞錯。
- 使用getText()方法取得輸入的資料,需再使用toString()來讓其傳回字串。
- 因為要取得的身高體重資料都是數字(包含小數),在選擇EditText時,可以選擇Text > Number(Decimal),如此在使用時,會限定只能輸入數字,換了元件但程式碼不需要改變。
- EditText還有其他選擇,例如專供輸入密碼或是電話email等。
php3_4_time.php
- setcookie的參數涵義為:
- $name: cookie名稱。
