4. Box Model
HTML中的物件可以視為一個盒子,稱之為盒子模型。其中的內容稱為Content,之外分為三層,由內往外分別為padding, border, 以及margin.
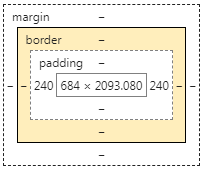
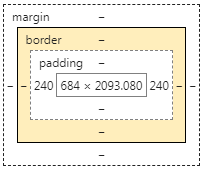
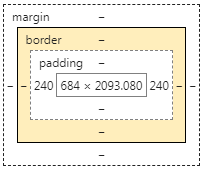
示意圖如下:(可於網頁按
F12即可看見)

我們可以想像content是城堡中的房子,border是城牆,padding是房子到城牆的距離,而margin則是護城河。
接下來看如何對這些屬性作改變。
Border
Border就是邊界,可以有以下幾種形式:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
- mix
而邊界可以使用以下幾種指令來做變化:
- border-style: 邊界形式
- border-width: 邊界寬度
- border-color: 邊界顏色
- border-top-(1,2,3), border-right-(1,2,3), border-bottom-(1,2,3), border-left-(1,2,3)
用來分開表示上右下左各邊的邊界屬性(1,2,3)表示前三種屬性亦即形式寬度或顏色。
例如使用以下的程式碼建立一個p:
然後再在css檔案中加上:
結果顯示如下:
邊界的練習
再練習一個控制個別方向邊界的例子,先設計一個p:
加入css程式碼:
結果顯示如下:
各邊邊界的練習 -- 右邊沒指定所以沒邊界
Border的簡寫
如果已經確定各屬性,可以將其寫成一行,例如寫成:
border: 5px solid red;
這樣直接便可指派寬度、型態、以及顏色三個屬性。
Border的弧狀邊角
邊界的邊角初始設定為直角,若是要將其換成有弧度的邊角,則使用border-radius屬性,只要給半徑數值即可。
例如設計一個div如下:
加上css的程式碼:
顯示如下:
可以擁有有弧度的邊角
Padding
接下來看Padding,其意義就是內容與邊界間的距離。先設計一個與前類似的物件:
加入css程式碼:
顯示結果如下:
Padding是內容與邊界的距離,為了看得清楚把數值加大些。
padding跟border一樣也可以個別決定四面各邊的距離,一樣加上top, right, bottom, 跟left即可。例如以下例子:
結果如下:
各邊的padding數值為top=10, right=0, bottom=30, left=30;
Padding的簡寫
我們可以直接寫padding: 10px 0px 30px 30px;來表示上右下左四面的padding數值。
若是只給三個數值,則表示上右下三邊的數值。若是只給兩個數值,則第一個數值表示上下,
第二個數值表示左右。若是僅一個數值當然指四面都相同。
Padding跟元件寬度的關係
若是又有padding屬性,又有寬度(width)屬性,那麼整個長度為兩者相加。例如:
css程式碼:
顯示結果如下:
一個div,寬度為25+250+25=150
若是要保持寬度為300,則可以加上
box-sizeing: border-box這行指令來保持寬度為300。
margin
margin就是城牆外面的護城河,也是在兩個物件之間的範圍。舉例說明如下,先設置兩個元件:
然後加上css程式碼:
顯示如下:
第一個p
第二個p
可以看到兩個P緊緊的連在一起,那是因為我們設定了
margin : 0px;的關係,也就是沒有護城河。
若是沒有設定,則兩個元件之間會有間隔,那是因為有預設值的關係。跟之前的border與padding相似,margin也可以獨立處理,
只要加上top, right, bottom, left等關鍵字即可。
margin的簡寫
也是跟之前的border與padding相似,可以直接使用
margin : 5px 10px 15px 20px;形式來表示上右下左四面的邊界。
若是只給三個數值,表示上右下,若是只給兩個數值,則表示上下及左右,當然一個數值則表示四面的margin相同。
margin的值可以使用auto,這樣會出現甚麼情況呢?如下例:
跟前例類似的css程式碼:
第一個p
第二個p
可見他們直接置中了。
box-sizing
在設定padding, border等屬性後,我們常發現盒子比我們原始設定來得大了,
因為要將所有林林總總的長度都加上去,為了避免還要計算,可以使用
box-sizing屬性,如此便可以容易設定我們想要的寬度。
可以使用的參數有content-box與border-box,前者指寬高便是內容的寬高(此為預設值),
後者指寬高為計算到border的寬高。
例如設計兩個div如下:
加上css的程式碼:
顯示結果如下:
我們讓第二個div左邊的margin等於20px(剛好是第一個div的border寬度),
可見第二個box的寬度剛好等於第一個box的content寬度,也就是說第二個
box的寬度正好等於500px。